I l-o-o-o-v-e Icons! Especially flat icons! They’re small, fun and very useful when it comes to data visualizations. They foster a better user experience by making data visualizations easier for audiences to comprehend and retain. Of course, this effect only works when your icons are of a high quality to convey your message without detracting from the overall appearance of your graphs and charts.
Lucky for you, we’ve compiled a list of some of the web’s nicest icon resources. Try some to help your data visualizations and reports get noticed for the right reasons. This is one of those add-ons that cost virtually nothing but can still add all the value in the world.
OUR TOP FIVE BI ICON RESOURCES
1. FLATICON
Flaticon is by far our favorite. With more than 1,300 packs that usually contain dozens of different icons, the site makes it easy to build slick, modern-looking widgets and components that humanize dashboards, graphs, and visual assets.
Notably, the icons here are all vectors, and their generally flat aesthetic works well with almost any layout. The site also features a complimentary Adobe plugin for easy integration.
For full transparency, our entire team loves this pack. Hence, if you’ve ever downloaded any of our dashboard templates with icons, this is where they came from.
2. VECTEEZY

Vecteezy is a general free vector resource geared towards graphic designers, but it hosts more than 11,000 icons that could come in handy for infographics. Categories like social media and user interface icons could play a big role in making your UIs more usable.
Vecteezy also includes a number of backgrounds, patterns, and other vector elements. While these vary in quality and subject matter, using them judiciously might imbue your data-heavy content with a bit of much-needed style.
While I like this site a lot, they tend to cater more to social media marketers. Their templated designs are more for this purpose. Would be nice if we had the same for the dashboard world.
3. ICONARCHIVE
We like IconArchive because it’s fairly extensive. There are more than half a million individual icons grouped into about 2,400 sets. While many are free for personal or non-commercial use, some may include licenses that ask for attribution or backlinks to their authors. This site doesn’t feature many vectors, but its icons should provide sufficient inspiration for you to create your own.
In particular, their user interface is pretty cool. They use a sliding menu approach to show the most popular icon stacks. Definitely great for icon ideas, but Flaticon still remains the fav.
4. ICONSPEDIA
Iconspedia features numerous icons of varying quality and format, although the majority are fairly nice raster images and Windows or Mac-compatible icon files. While vectors are conspicuously absent, the site has solid search features, and it lets you bookmark and organize your favorites for subsequent reference.
Given its name, you probably guessed that this is more of a search engine for icons. Unlike a lot of the sites who focus on packs, you can actually get individual stats on a given icon such as the number of downloads, ratings, etc. This site is best used when you want something very specific and unique. If your seeking consistency however across multiple icons, stick to one of the top choices above.
5. ADOBE STOCK
Adobe Stock is a good resource for professional-quality user interface assets. Although the 45 million vectors, raster images, illustrations and photos here vary in cost, they’re all royalty-free.
Many of the sets can be found by searching for the term “data visualization” and are extensive enough that you can create a relatively complex infographic by simply cutting and pasting the bits and pieces you like. Because Adobe is a worldwide standard within the design industry, it’s easy to find quite a few well-thought-out concepts in their original high-quality formats.
However, because they are Adobe, their pricing tends to be higher. They do have a subscription model, but when it comes to data visualizations, you need to focus on consistency. Choose an icon treatment, get it approved internally then use that for all of your analytical assets. Only look for a different pack when you cannot find what you are looking for in your existing icon pack.
Using Icons on Your BI Dashboard
Finding nice icons is great, but using them properly is also important. Like any other web, app, or interactive design components, data visualizations must minimize clutter and clearly indicate meaning. Bear these rules in mind:
- Use vectors when possible. Vector graphics can be scaled to any size, easily colorized and quickly modified without sacrificing detail or suffering distortion. Raster images, like PNG, ICO and ICNS files, should only be used at their original size or smaller.
- Keep UI color schemes as simple as possible so that they don’t detract from the infographic itself.
- Don’t mix wildly different icon sets. If a set lacks the icons you need, there are plenty of others to choose from.
- To further humanize dashboards, consider whether your icons are clear enough to stand on their own without text labels. You may have to eliminate the labels or icons on responsive layouts that shrink down for smaller screens, and it’s important to maintain a consistent theme from one size to the next.
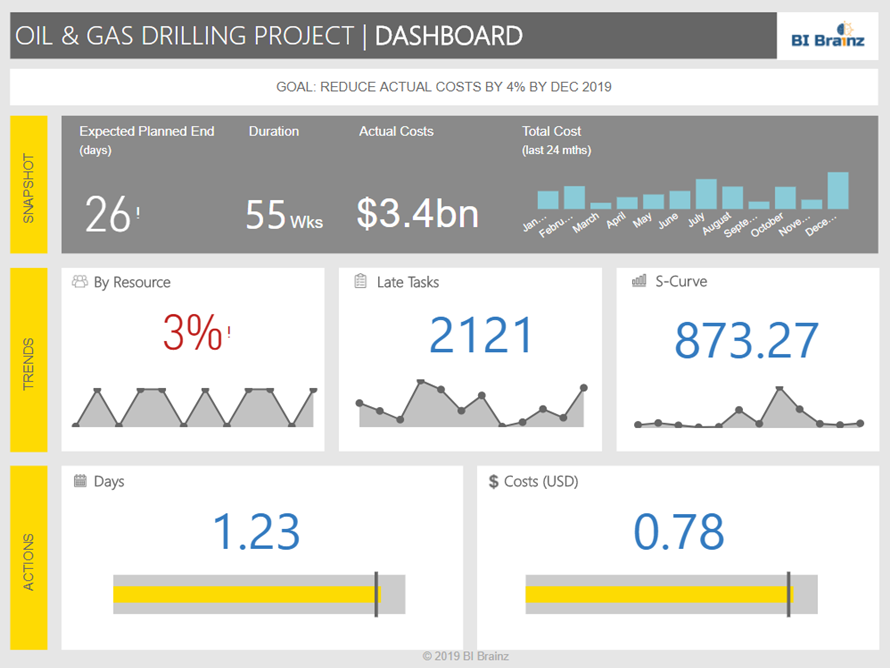
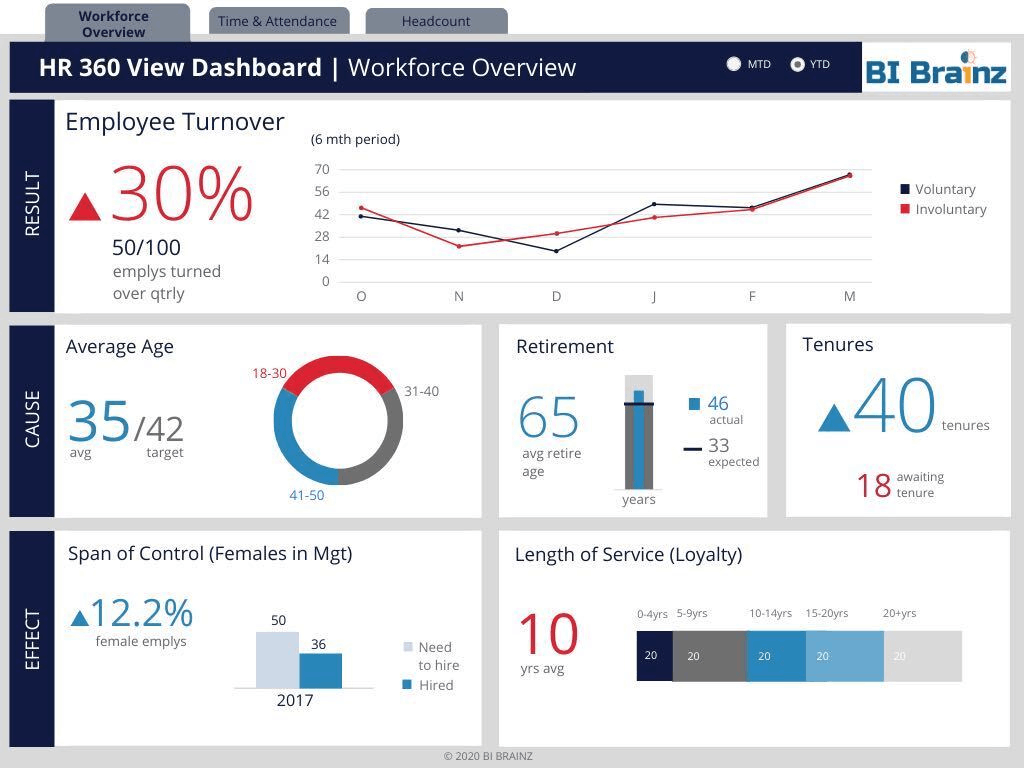
- Learn from success. Great examples of how to effectively visualize data with icons include:
Finally, remember that high user adoption is about catering to people’s preferences. Solicit feedback on your icon choices before shipping your software or publishing a game-changing data visualization.